La User Experience, ovvero, l’esperienza dell’utente che naviga sul tuo sito web, è uno degli aspetti fondamentali nel rapporto cliente-fornitore.
Se, per esempio, quando lo si crea, non si pensa a come un sito web deve essere disegnato per poter essere facilmente consultato anche dai dispositivi mobili, si commette un errore imperdonabile.
Il punto chiave per strutturare nella maniera migliore un sito aziendale è la sua comprensione. Capire obiettivi, desideri, frustrazioni e comportamento degli utenti ti permetterà di leggere in anticipo ciò che si aspettano dal tuo sito.
Vediamo insieme i migliori consigli da seguire per migliorare la user experience e la soddisfazione degli utenti mentre navigano il tuo sito web.
Il posizionamento degli elementi
Nella progettazione di un sito web non bisogna mai dimenticare che la mente umana è strutturata in un modo scientifico e schematico.
La lettura degli elementi di una pagina avviene dall’alto verso il basso e da sinistra verso destra. È quindi fondamentale posizionare il menù di navigazione in alto proprio per consentirne una facile fruizione.
Tieni sempre presente che le persone tendono a memorizzare e a focalizzarsi maggiormente sui contenuti posti alle estremità.
Per questo motivo è consigliato posizionare la voce di menu home in alto a sinistra, mentre la voce contatti in fondo a destra. Le sezioni più importanti del tuo sito devono devono essere facilmente raggiungibili.
Un altro fondamentale strumento che consente di aumentare l’usabilità dei siti web è il percorso di navigazione (breadcrumb). Si tratta di una riga di testo che non solo contiene il nome della pagina che stai visualizzando, ma tutti i link interni alle sezioni che la contengono.
Facilità di accesso alle pagine importanti
Oltre al posizionamento, la mente umana è maggiormente attratta dalle dimensioni e dalla velocità di fruizione di un contenuto.
Il web design gioca un ruolo fondamentale in tutto questo. Se il pulsante che invita a compiere l’azione (per es. scaricare un ebook, acquistare un prodotto o inviare un modulo contatti) è piccolo o non facilmente raggiungibile, il numero delle conversioni sarà notevolmente ridotto.
Questo principio è noto come legge di Fitts ed è uno dei cardini della progettazione di un sito internet. È quindi prioritario rendere grandi e a portata di clic i bottoni più importanti del tuo sito web in modo da facilitare la user experience del visitatore.
Molti programmatori adorano utilizzare pop up come strumento per focalizzare l’attenzione del navigatore. Questa potrebbe rivelarsi un’arma a doppio taglio. Se l’utente non è in quel momento interessato a ciò che gli viene proposto si corre solo il rischio di infastidirlo.
I pop up interrompono la visualizzazione della pagina aperta ma non per questo non devono essere usati mai. Se c’è una promozione in corso, infatti, possono essere molto utili per comunicare al tuo utente il vantaggio di cui può approfittare.
Semplicità di scelta
Quando si progetta un sito è fondamentale tenere conto che l’utente ha un bisogno innato di trovare le risposte che cerca più velocemente possibile.
Il tuo cliente vorrà anche poter effettuare un’eventuale scelta tra poche opzioni disponibili in quanto diventa molto frustrante perdersi tra miriadi di pulsanti e bottoni che non portano a ciò che si desidera.
Questa teoria è nota come legge di Hick. È il principio per cui se in un ristorante mi trovo un menù da 100 portate andrò molto più in difficoltà nella scelta rispetto ad un menù che me ne presenta solamente 5, ma ben descritte ed invitanti.
Metti quindi in evidenza poche informazioni ma vitali, radunando magari in sottomenù o in pulsanti più defilati quelle sezioni e quelle pagine che meno di frequente vengono cercate e consultate.
Dai sempre priorità agli elementi chiave che mettono in risalto la tua attività, in questa maniera il tuo interlocutore avrà la sensazione di navigare su un’interfaccia chiara, intuitiva e determinata e troverà tutte le risposte alle sue domande.
Tenere conto del disinteresse selettivo
Nel corso degli anni gli utenti sono diventati esperti navigatori del web e hanno affinato alcune capacità vitali, nella giungla delle pagine dei siti in cui si imbattono quotidianamente. Una di queste è il disinteresse selettivo ed è da tenere ben presente in fase di progettazione delle pagine web della tua attività.
Il disinteresse selettivo è la capacità, ormai acquisita dalla stragrande maggioranza degli utenti e quindi dei potenziali clienti, di selezionare automaticamente le informazioni irrilevanti e quindi di ignorarle a prescindere, rendendole di fatto invisibili all’occhio.
È il caso ad esempio dei banner pubblicitari: alzi la mano chi è in grado di ricordare quale banner compare a lato nei siti di informazione che consultiamo.
È quindi vitale far sì che questi elementi non vadano a disturbare la vista e la fruizione dei contenuti veri, pena un’irritazione del tuo utente che potrebbe decidere di chiudere la pagina se considerata troppo fastidiosa.
Niente trucchetti sul tuo sito web che condizionano la user experience
Molte aziende, nel corso degli anni, hanno impiegato tecniche per indurre i clienti ad ottenere ciò che loro volevano e portarli su percorsi che da soli non avrebbero scelto. Si tratta dei cosiddetti “sentieri oscuri”, una serie di pulsanti accattivanti e messi nella giusta posizione per portare l’utente a compiere delle scelte.
Questo sembrerebbe uno stratagemma intelligente per ottenere dei risultati, ma è stato dimostrato che, a lungo andare, intacca la fiducia dei consumatori verso il tuo marchio e che quindi risulta controproducente e dannoso.
Meglio quindi mettere in risalto i tuoi punti di forza onestamente ed instaurare un rapporto con il cliente che sia duraturo e basato sulla fiducia.
Questi consigli incidono notevolmente sul modo in cui i tuoi clienti entreranno in contatto con il tuo sito web e con le tue applicazioni. È quindi importante tenerli bene a mente. Garantire una user experience appagante e vincente contribuirà a rendere il tuo sito web molto più coinvolgente.
10 consigli per migliorare la user experience del tuo sito web

Se hai già un sito web e vuoi verificare che sia stato fatto a regola d’arte non solo per la SEO, ma anche per la user experience, ecco i 10 consigli forniti dal blog (in inglese) di Adoric.
Intento di ricerca
Hai realizzato il sito web per te o per i tuoi utenti? Le tue pagine offrono veramente ciò che i tuoi visitatori si aspettano di trovare. Questo è uno dei casi in cui SEO e UX vanno a braccetto. Ottimizza ogni tua pagina per una parola chiave e fai in modo che i contenuti facilitino la comprensione della tua proposta.
Layout grafico pulito
Il che non significa avere un sito vuoto, ma semplice da navigare. Nascondi tutte le funzionalità che non sono indispensabili, ma lascia la possibilità ai tuoi utenti di potervi comunque accedere. Articoli correlati e link di approfondimento sono spesso la scelta vincente. Desideri ricevere una consulenza gratuita da parte di uno dei nostri web designer?
Gli spazi bianchi favoriscono la user experience sul tuo sito web più di quanto immagini
Gli spazi vuoti sono indispensabili per una buona user experience, ma questo non significa che devi avere un sito web tutto bianco. I colori possono essere utilizzati (magari, senza esagerare). Ciò che importa sono gli spazi vuoti, vediamo dove:
- Interlinea. Lo spazio tra una riga e l’altra facilita la lettura.
- A destra e a sinistra del testo. Non importa se oggi la risoluzione dei monitor è in Full HD. Per una maggiore comprensione del testo è utile che il blocco non sia troppo largo per non sforzare la vista a passare dal fondo all’inizio della riga successiva.
- Intorno alle immagini. Molto meglio se scegli d non posizionare le tue foto dentro al testo, ma alterni blocchi di testo con le immagini (sopra o sotto).
- Ogni oggetto, ogni contenuto dovrebbe sempre essere circondato da uno spazio bianco.
Elementi ben distinti tra loro
Dai un’occhiata al tuo sito web e dimmi: è facile riconoscere, a colpo d’occhio, quali sono i titoli, i sottotitoli, gli strumenti per la navigazione (menù, frecce) e i bottoni? Se hai seguito uno schema ed è tutto facilmente riconoscibile allora sei sulla buona strada per raggiungere un’elevata user experience sul tuo sito web.
Cosa ne pensano i tuoi clienti?
Visto che nel primo punto ti avevo chiesto se avevi creato il sito web per te o per i tuoi clienti, ora è il momento di chiedere a loro cosa ne pensano. Ogni tanto chiedi a qualcuno di loro cosa ne pensano del tuo sito. Fallo quando sono già in confidenza e si sentono liberi di esporti le eventuali problematiche riscontrate. Numero di telefono poco visibile? Mancanza di alcune informazioni o di chiarezza espositiva?
Customer Journey
Forse ti è capitato di leggere ancora questo termine. Si tratta del percorso che il tuo cliente compie per avvicinarsi alla tua azienda. Non si tratta di passaggi lineari e che si ripetono. Un utente, infatti, potrebbe essere stato attratto da un tuo post sponsorizzato su Facebook, oppure dopo aver fatto una ricerca su Google. Ad un certo punto del percorso il tuo cliente visita il tuo sito e nel migliore dei casi si reca fisicamente presso la tua attività. Come avrai capito il sito web può trovarsi al centro di questo percorso e deve essere costruito in modo tale da rendere tutto il più fluido possibile. Evita, quindi, brutte sorprese o la mancanza di informazioni che il tuo cliente sta cercando per non rendere accidentata la customer journey.
La user experience sul tuo sito web è condizionata anche dalla velocità con cui si aprono le pagine
Eccoci di nuovo: un altro aspetto che lega la SEO con la user experience del tuo sito web. Come può un cliente essere a suo agio se per navigare le tue pagine è costretto ad aspettare diversi interminabili secondi?
Contenuti
L’abbiamo detto più volte: migliorare la user experience di un sito web non significa solo curarne il design. Cosa ha spinto l’utente a visitare il tuo sito? Quali contenuti stava cercando? A quali domande vuole dare una risposta? Se i tuoi contenuti non sono di qualità la conseguenza non può essere che una sola: l’abbandono della tua pagina in cerca di altri siti.
Sito web responsive e mobile friendly
Forse non è più necessario ricordarlo al giorno d’oggi, tuttavia è fondamentale che il tuo sito si adatti ad ogni dimensione di dispositivo, mobile o fisso.
Analizza e verifica la user experience sul tuo sito web
Sono presenti tanti strumenti che ti possono aiutare in questo. Hotjar, per esempio, è uno di questi. La sua versione di base, inoltre, è completamente gratuita. Attraverso le mappe di calore, che rappresentano visivamente i punti in cui gli utenti fanno clic, imparerai come si comportano veramente. Puoi scoprire cosa attira la loro attenzione e confrontare il diverso coinvolgimento sui vari dispositivi. Scopri anche Microsoft Clarity. È completamente gratuito e ne abbiamo parlato a proposito di come aumentare il punteggio di qualità dei tuoi annunci su Google Ads. Maggiori informazioni su questo software le trovi nel nostro articolo dedicato alla corrispondenza a frase su Google Ads.
UX design e user experience legate al rapporto con i prodotti all’interno del tuo sito web

La user experience non è legata solo alla interazione tra i tuoi visitatori ed il tuo sito web. Il compito dello UX designer non è infatti limitato a facilitare il processo di acquisto di un prodotto, ma anche della sua fruizione.
Ti invito per questo a leggere l’interessante articolo (in inglese) di Marc Hassenzahl, professore alla Folkwang University di Essen.
Tra le osservazioni che più mi hanno colpito c’è il fatto che le esperienze “da sogno” non devono essere per forza collegate a luoghi esotici. Sono più vicino a noi di quanto si possa immaginare: una giornata di sole, un barbecue in compagnia di amici, o una gita al mercatino locale.
Per creare una perfetta esperienza all’utente è più importante decelerare che accelerare, puntare sull’unicità piuttosto che alla standardizzazione, concentrarsi sul fare invece che sul consumare.
Pensa al discorso della musica e alla differenza di costo tra un cd e un biglietto di un concerto dal vivo: cosa rende unica, non copiabile e irripetibile una cosa? La sensazione, l’esperienza.
Se il tuo obiettivo è quello di differenziare il tuo prodotto devi puntare realmente su questo aspetto piuttosto che su caratteristiche che i tuoi stessi concorrenti possono replicare.
Andando in controtendenza con la tecnologia, l’esperienza utente può essere migliorata anche attraverso la semplificazione. Hai davvero bisogno di un microonde con centinaia di funzionalità? O preferiresti un oggetto che ti semplifica la vita e si occupa di svolgere al meglio un semplice compito?
Un altro curioso esempio è quello della televisione 3D. Un’innovazione nata dalla frenetica esigenza di reinventare la televisione per garantire vendite future. Risultato? Una tecnologia molto costosa e con un limitato potere di influenzare la vita di chi la possiede. Nulla a che vedere con l’esperienza gioiosa di guardare la tv in compagnia della propria famiglia.
Come migliorare la user experience del tuo sito web con l’aiuto dell’intelligenza artificiale

Nei paragrafi precedenti abbiamo più volte visto come il design delle pagine di un sito web sia l’aspetto più determinante per la user experience complessiva.
Anche se ormai di continuo nascono strumenti online che promettono di semplificare il compito dell’ux designer grazie all’intelligenza artificiale, ad oggi non abbiamo avuto modo di testare nulla di soddisfacente.
Esistono altri aspetti dell’esperienza utente che non riguardano il design ma che possono essere sensibilmente migliorati grazie all’intelligenza artificiale?
La risposta è: sì, i contenuti.
Come possono i contenuti di un sito web migliorare la user experience?
Semplice: quando offrono tutte le risposte che l’utente sta cercando.
Tuttavia, come puoi immaginare, ogni utente ha le proprie caratteristiche, attitudini e domande. La soluzione è, quindi, di ricercare le caratteristiche più frequenti e creare le buyer personas, ovvero, gli archetipi dei clienti ideali ai quali ci vogliamo rivolgere.
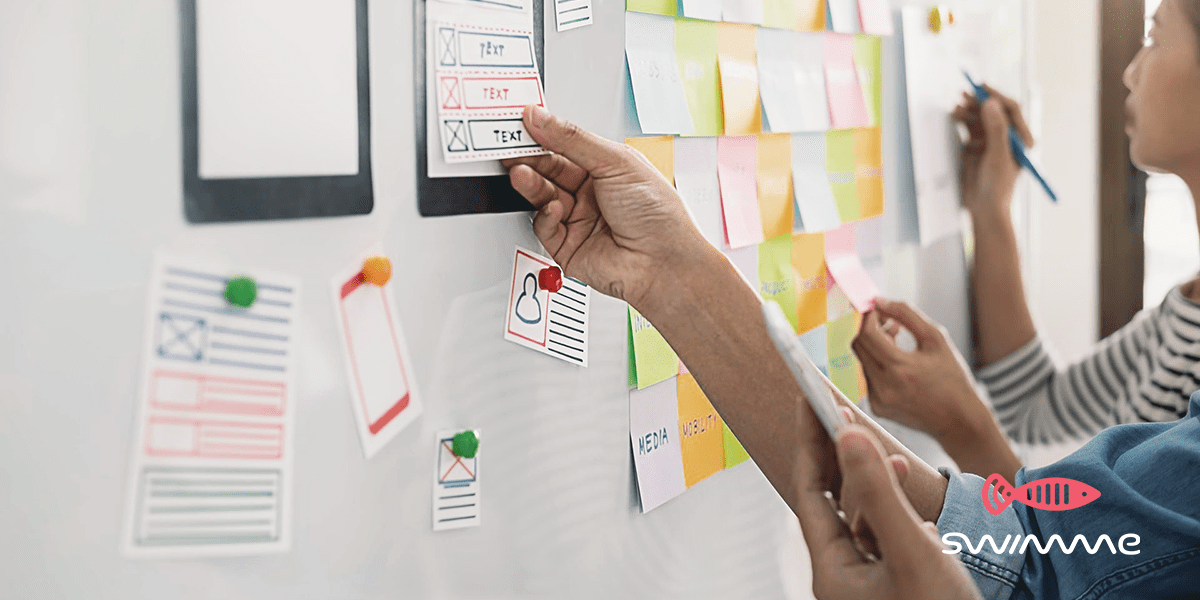
Ed è a questo punto che entra in gioco PersonaGPT. L’aspetto straordinario di questo strumento gratuito è la capacità di dare vita ad una buyer persona e di usarla per rispondere, in tempo reale, alle tue domande. In altre parole, un cliente immaginario a cui fare domande per capire il modo più efficace per interagire con lui.
Ecco come funziona PersonaGPT:
- Descrivi il tuo prodotto / servizio nella maniera più dettagliata possibile.
- Descrivi il tuo archetipo di cliente soffermandoti sulla sua professione, interessi, studi, inclinazioni, modalità con cui si documenta e si interfaccia ai siti come il tuo e su cosa sta cercando.
Dopo aver istruito correttamente il chatbot puoi iniziare a fargli le domande che desideri, ecco alcuni esempi che puoi considerare:
- Dammi 3 idee di contenuto che troveresti interessanti.
- Quali domande frequenti ti aspetti di trovare nel mio sito?
- Cosa vorresti che ci fosse di gratuito all’interno del mio sito per invogliarti a contattarmi?
- Mi puoi fare un elenco delle caratteristiche dei prodotti dei miei competitor che trovi più interessanti rispetto al mio?
- Scrivi 3 possibili post social per soddisfare il pubblico a cui appartieni. Includi testo e immagine abbinata per ciascuno.
- Condividi un bel ricordo di quando hai utilizzato il mio prodotto (ovvero: inventati una bella recensione finta!)
- Condividi un ricordo negativo relativo all’utilizzo di un prodotto della concorrenza (ovvero: inventati una recensione negativa finta!)
- Ci sono altri marchi che potresti prendere in considerazione di acquistare rispetto ai nostri? Cosa in particolare di loro è più attraente?